转换工具导出vivo小游戏
一、第一步:Switch Platform WebGL(首次选择时需要)
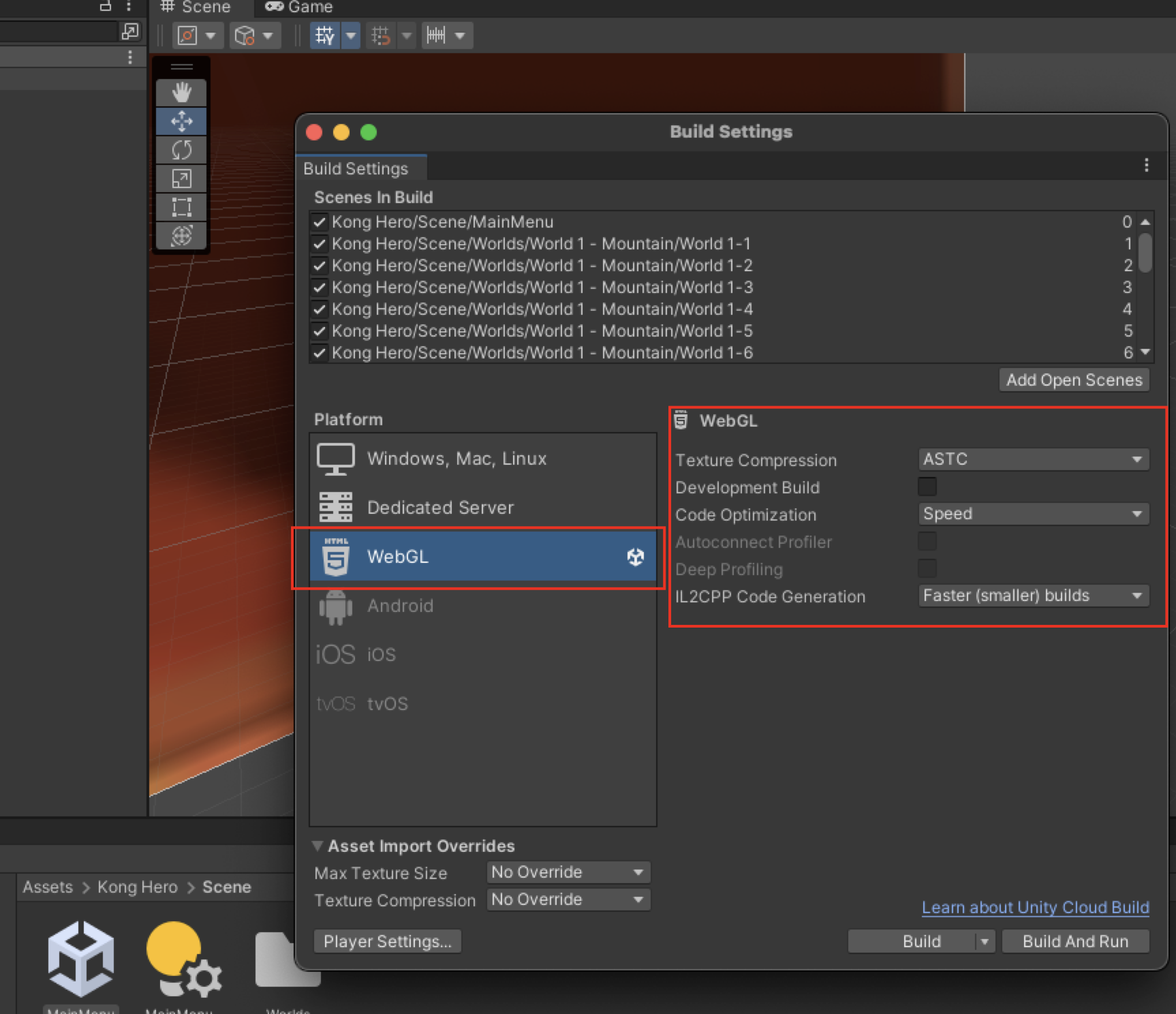
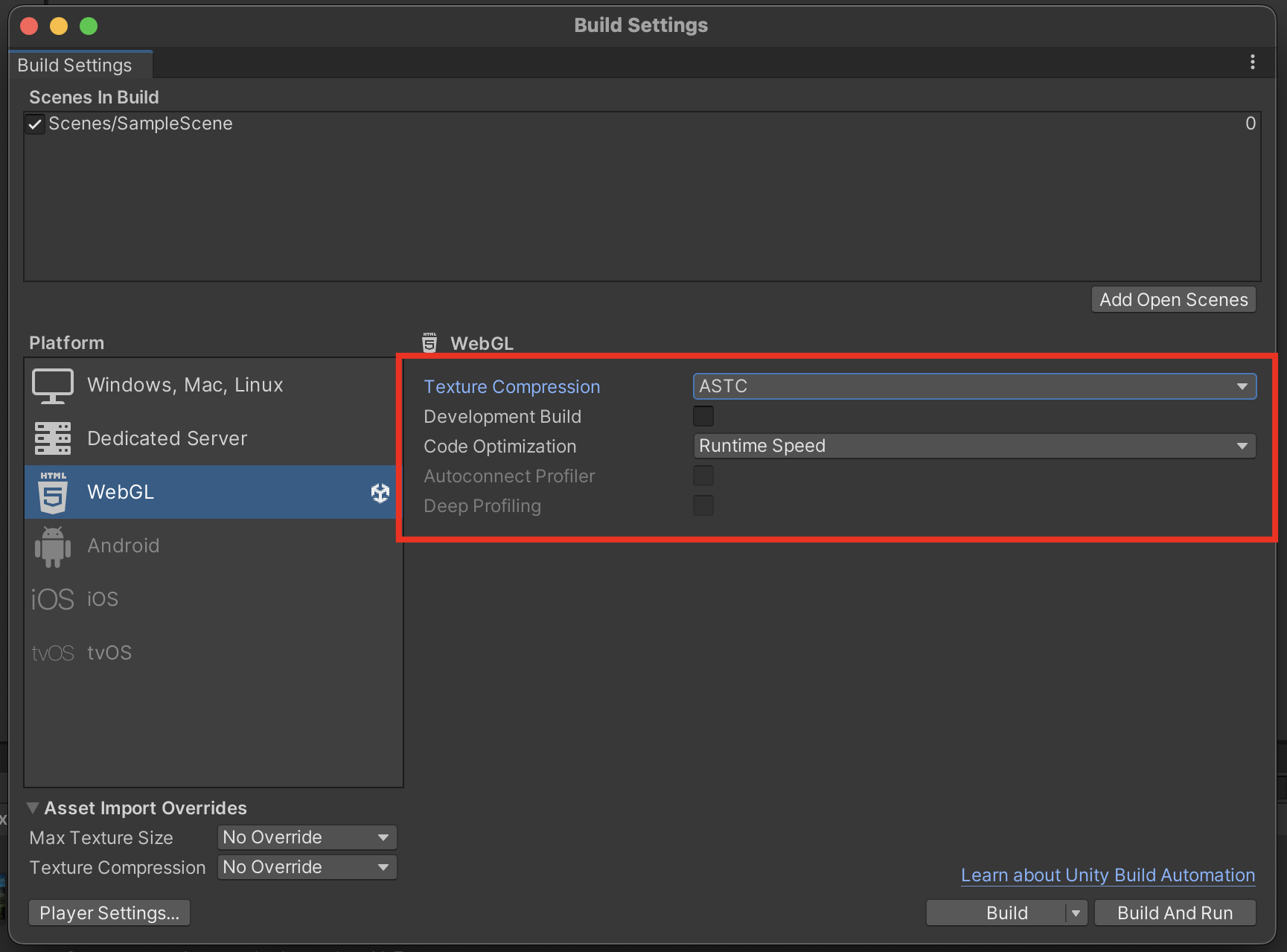
打开Build Setting,选择WebGL,点Switch Platform;
相关配置选项建议如下:
- "Code Optimization" 选择
Speed, - "IL2CPP Code Generation" 选择
Faster(smaller)builds; - Unity 2021及以上版本的 "Texture Compression" 纹理压缩选择
ASTC。
效果如下:
| unity版本 | Build Settings |
|---|---|
| 2021. |  |
| 2022. |  |
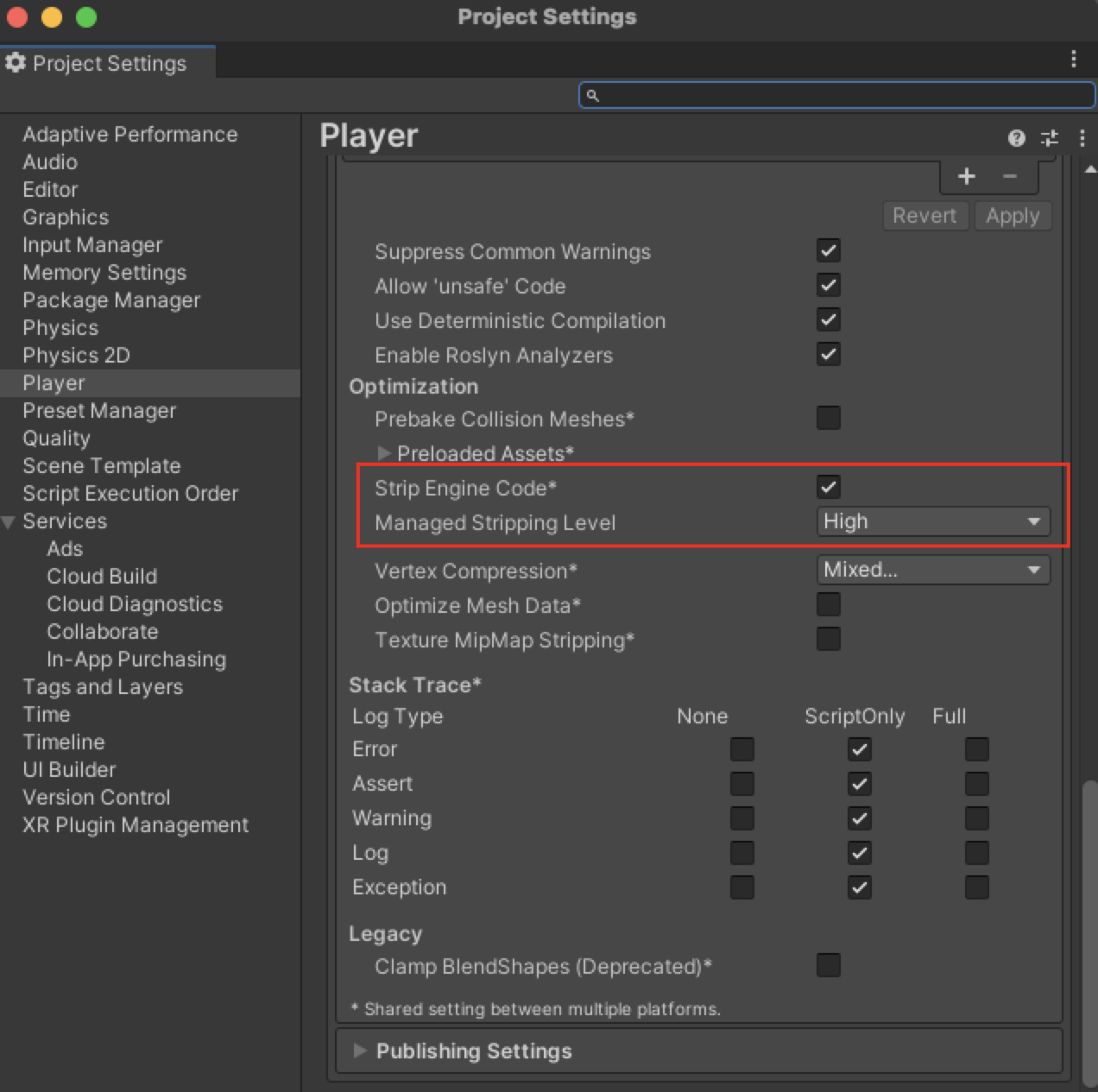
此外打开Player Setting:
- 勾选 "Strip Engine Code",移除 Unity 引擎中 当前项目未使用 的模块和功能代码;
- 并设置 "Managed Stripping Level" 为High,可以显著减少生成的 WASM 文件体积和依赖项数量。
效果如下:

二、第二部:转换小游戏
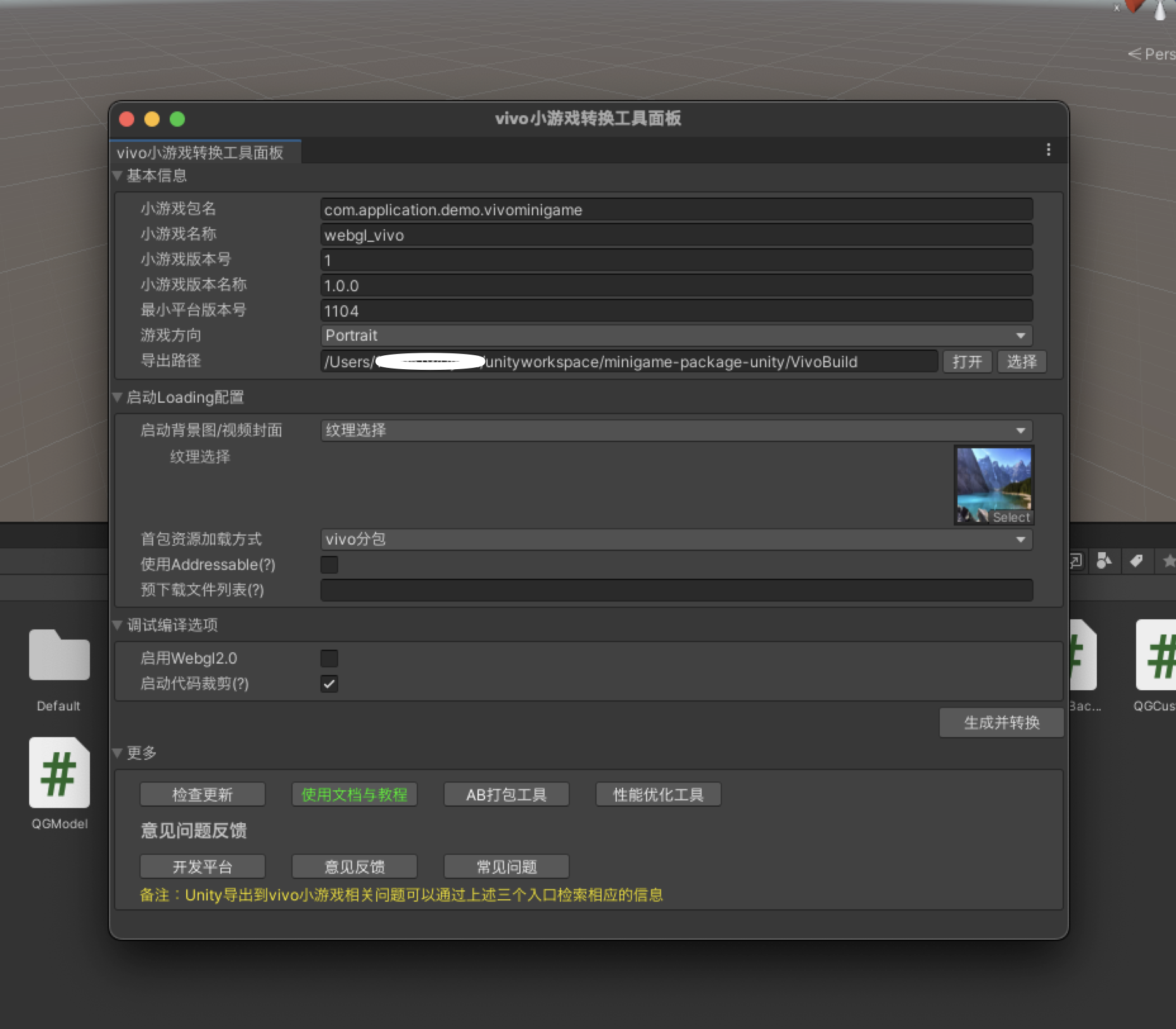
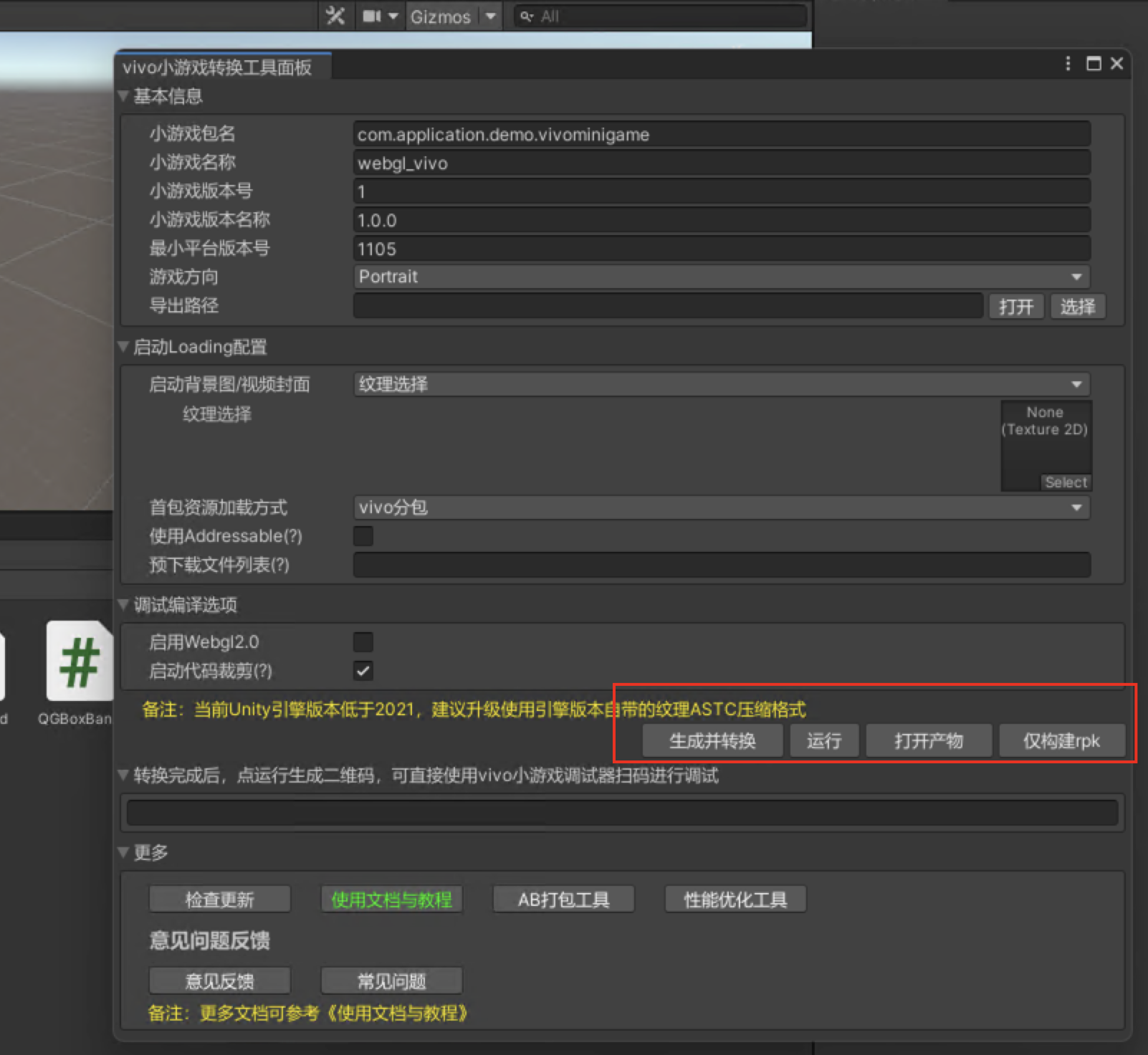
顶部菜单栏点击VIVO小游戏->转换小游戏,会出现vivo小游戏转换工具面板,面板包括基本信息/启动Loading配置/调试编译选项/更多四个部分, 填写相应参数,点击生成并转换按钮 ,等待转换完成。如下:

工具面板信息说明如下:
2.1 基本信息部分
小游戏基本信息为必填项,也支持在源码中修改;导出路径为必填项,为打包最终产物目录。
2.2 启动Loading配置部分
配置一:背景/视频封面
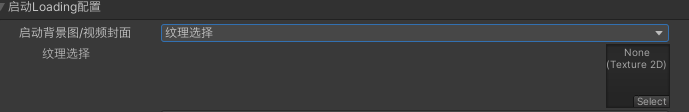
支持 纹理选择/手动输入 两种方式,根据需要选择,如下:
- 纹理选择方式

- 手动输入方式

注:除了以上方式,开发者还可以直接对源码修改:自定义loading背景图的主要逻辑在xxx_vivo/src/game.js文件中声明,也是vivo小游戏的程序入口,请参考 自定义loadingAPI 修改Loading参数(qg.createCustomizeLoading)。
配置二:资源按需加载
详情见使用文档资源按需加载。
配置三:使用Addressable
(非必填):资源压缩网络地址,详见使用文档使用Addressable按需加载和使用AssetBundle按需加载。
配置四:预下载文件列表
(非必填):使用预下载,加快游戏启动运行速度,提前下载网络资源,详见使用文档使用预下载功能。
2.3 调试编译选项
编译选项一:支持启用webgl2.0
编译选项二:支持启动代码裁剪
编译按钮:生成并转换
在转换完成后,会在导出路径下生成如下目录
.
├── webgl
└── webgl_vivo- webgl为unity导出为webgl后的资源和代码目录
- webgl_vivo为小游戏项目
三、小游戏调试/预览
环境准备
以下为必要条件(已安装可忽略):
2、安装小游戏调试器最新版本,更多见历史版本;
3、安装 vivo 小游戏脚手架@vivo-minigame/cli。
3.1 快速构建并运行
在最新版插件面板中,新增以下按钮,旧版本插件参考3.2小节“手动运行”: 
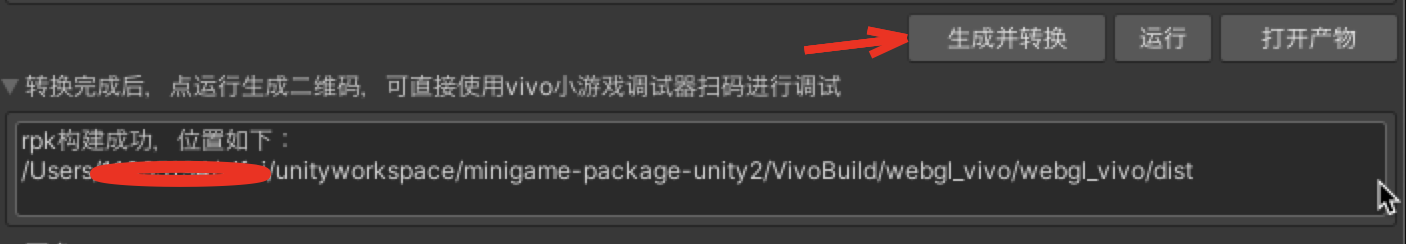
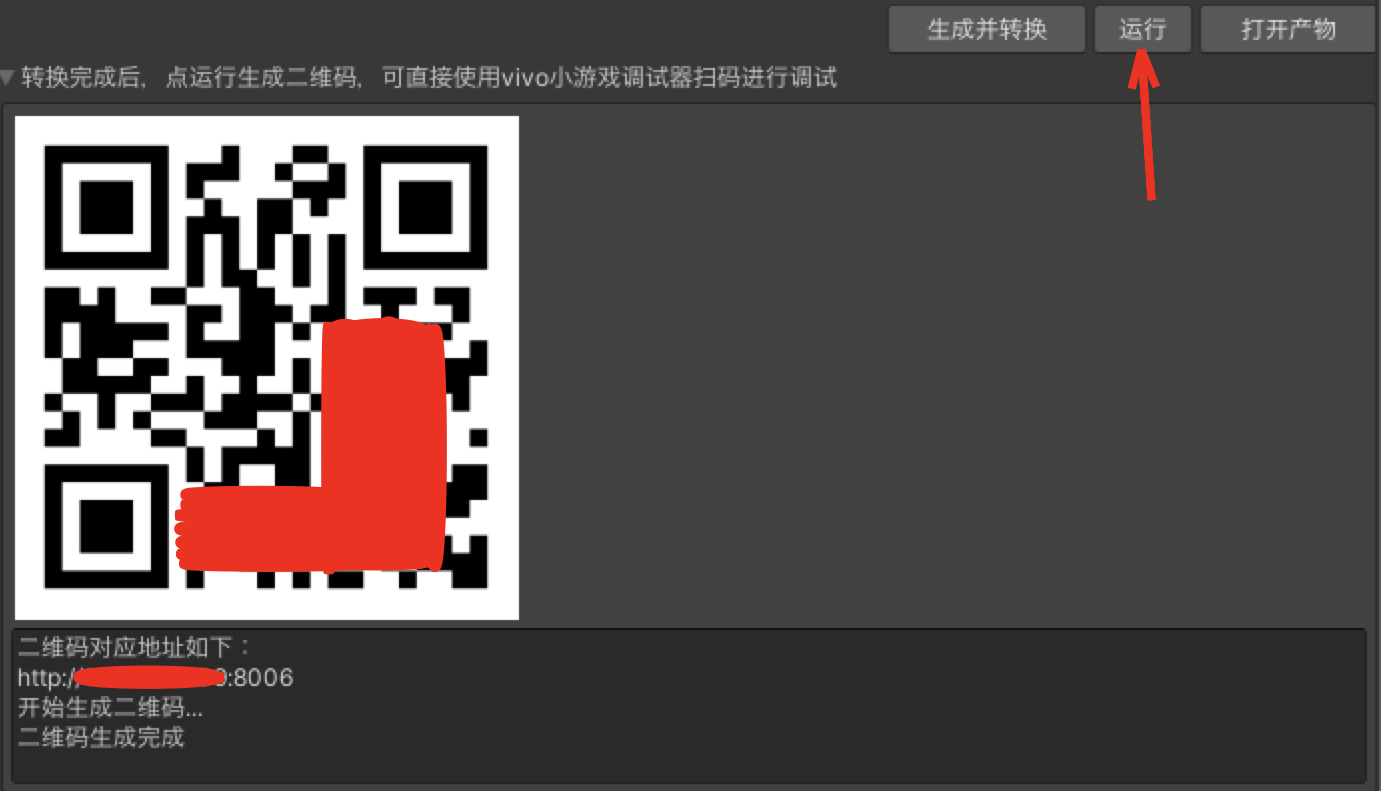
1、点击生成并转换,此过程中直接完成rpk构建,如下: 
2、完成转换后,点运行,生成二维码可直接用调试器扫描调试 
3.2 手动运行
基于VSCode并导入webgl_vivo,调出Terminal 命令行工具,执行以下两条命令,具体参考vivo小游戏官网的编译项目完成运行;
1、编译项目 运行命令 npm run build
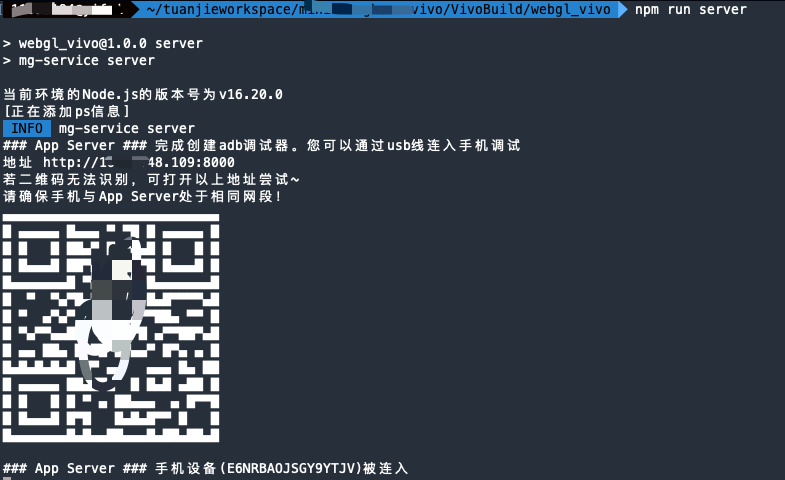
2、运行项目 运行命令 npm run server,运行结果如下:

3.3 真机调试
使用调试器,扫码以上二维码;更多详细调试见小游戏调试说明。
四、webgl产物运行
如果遇到项目报错、加载失败、黑屏等异常现象,可先排查webgl产物,验证构建出来的webgl项目在浏览器中是否能够通过验证,否则会在运行vivo小游戏项目时大概率遇到类似的问题;
webgl文件夹中包含一个index.html文件,可以在浏览器中打开,在打开之前需要先配置一个本地服务,如开发者电脑无现成的本地服务时,可参考以下方案简单搭建。
- 安装node.js
下载并安装官网推荐版本
- 安装http-server
命令行运行如下指令npm install http-server -g
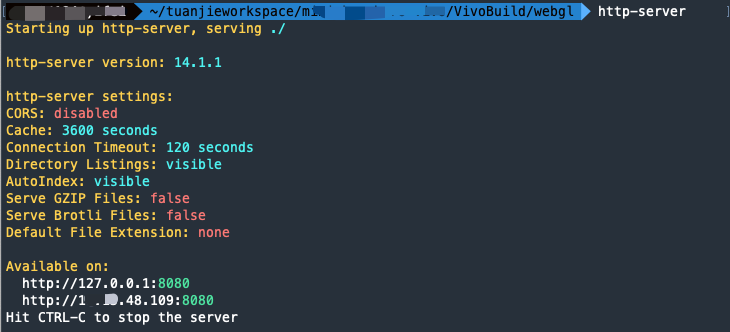
- 开启服务
进入到webgl文件夹,命令行运行如下指令http-server

- 运行&调试
在浏览器可以输入示例中的 http://1x.x.48.109:8080
进入浏览器调试模式,查看相应的运行日志
